Hur du gör...
egen bild över komentar fältet...

Detta är väldigt enkelt, först gör du en egen bild du vill ha i Paint, Gimp eller PH!;)

Den koden jag ringat in är denna kod:
<img src="BILD LÄNK">
Under den står det vanligtvis: <h3>Komentarer</h3>
Precis ovanför den är det viktigt att du sätter koden!;) Hoppas det går bra för dejj!
Gör det inte det? Komentera!

Hur man fixar två profiler!;)

Ungefär så här bör det se ut i din kodmall!!;D

Detta vill jag att du ska ta bort och ersätta med denna kod:
Nu kommer mer om bilden, du laddar upp en bild du gillar på dig själv sedan tar du och kopierar koden till bilden som tumnagel (liten) Resten bör ni fatta själva!;D
PS!! Nästa gång lär jag er som har en egen blogg (äger en själva) hur man gör en "ikon" där det står ens namn och sedan lägger in den (så att du ej behöver skriva //Namn, utom bara kan skriva inlägget, trycka på Publicera och sedan står ditt namn under!)

<img src="BILD LÄNK PÅ PERSON1">
< p style="; p-align: justift; font-family:tahoma; font-size: 10px; padding-left: 21px; padding-right: 12px; padding-top: 0px; padding-bottom: 0px; height: 80; width: 110px; border: 15px right black; overflow: auto; background-color: transparent; scrollbar-face-color: 647A19; scrollbar-highlight-color: 647A19; scrollbar-shadow-color: 647A19; scrollbar-3dlight-color: 647A19; scrollbar-arrow-color: stanard; scrollbar-track-color:647A19; scrollbar-darkshadow-color: 647A19; filter:chroma(color=#647A19); color: 000000; text-align: justify"><span style="letter-spacing: 2 px"><span style="font-size: 10px;">
<span style="font-family: tahoma,geneva;">
<span style="font-size: 14px;"><span style="color: #FFFFFF; text-shadow: 1px 1px 3px #000000;">OM PERSON1</span>
HÄR SKA PERSON1 SKRIVA OM SIG SJÄLV!
</p>
</span></span></span></span></span></span></span></span>
<img src="BILD LÄNK PÅ PERSON2 ">
< p style="; p-align: justift; font-family:tahoma; font-size: 10px; padding-left: 21px; padding-right: 12px; padding-top: 0px; padding-bottom: 0px; height: 80; width: 110px; border: 15px right black; overflow: auto; background-color: transparent; scrollbar-face-color: 647A19; scrollbar-highlight-color: 647A19; scrollbar-shadow-color: 647A19; scrollbar-3dlight-color: 647A19; scrollbar-arrow-color: stanard; scrollbar-track-color:647A19; scrollbar-darkshadow-color: 647A19; filter:chroma(color=#647A19); color: 000000; text-align: justify"><span style="letter-spacing: 2 px"><span style="font-size: 10px;">
<span style="font-family: tahoma,geneva;">
<span style="font-size: 15px;"><span style="color: #FFFFFF; text-shadow: 1px 1px 3px #000000;">PERSON2 NAMN</span>
HÄR SKA PERSON 2 SKRIVA OM SIG SJÄLV!
</p>
</span></span></span></span></span></span></span></span>
Nu kommer mer om bilden, du laddar upp en bild du gillar på dig själv sedan tar du och kopierar koden till bilden som tumnagel (liten) Resten bör ni fatta själva!;D
PS!! Nästa gång lär jag er som har en egen blogg (äger en själva) hur man gör en "ikon" där det står ens namn och sedan lägger in den (så att du ej behöver skriva //Namn, utom bara kan skriva inlägget, trycka på Publicera och sedan står ditt namn under!)

Hur du gör så att...
...Det står något när du håller stilla muspekaren en stund!;D
Ja, jag har ju lovat att visa det nu så här e koden: <body title=" SKRIV NÅGOT! "><tr>
Ja, jag har ju lovat att visa det nu så här e koden: <body title=" SKRIV NÅGOT! "><tr>
Sedan sätter du bara in den längstner i kodmallen!;D PS!! GLÖM INTE ATT GÖRA DET PÅ ALLA OLIKA SIDOR!

Hehe, tog chansen att visa er hästen jag har ritat idag!!;D


Hehe, tog chansen att visa er hästen jag har ritat idag!!;D

hur du gör egen bloglovin' ikon!c:
Steg ett är ju att du måste ha bloglovin'!!;D
 När du loggat in på bloglovin' ska du trycka på konto, sedan trycker du på knappar och ikoner!
När du loggat in på bloglovin' ska du trycka på konto, sedan trycker du på knappar och ikoner!
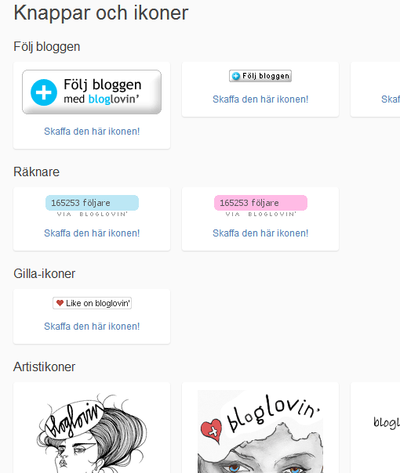
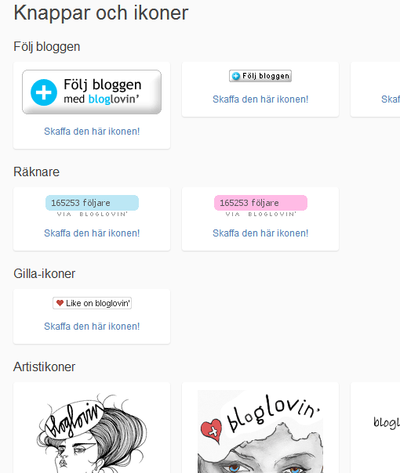
 Då bör du komma hit!;D Då väljer du en av dessa två:
Då bör du komma hit!;D Då väljer du en av dessa två:
 Tryck på skaffa den här ikonen!
Tryck på skaffa den här ikonen!
 Skriv in din blogg´s namn (admaforevr.blogg.se blir det för oss) och sedan bör din blogg "komma upp" då trycker du bara på den!
Skriv in din blogg´s namn (admaforevr.blogg.se blir det för oss) och sedan bör din blogg "komma upp" då trycker du bara på den!
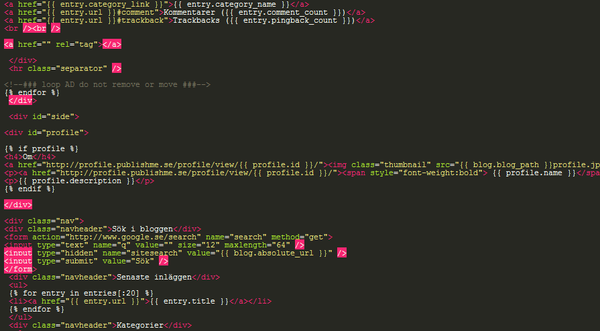
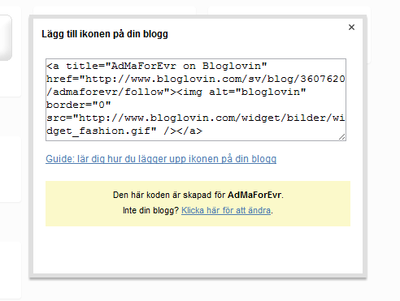
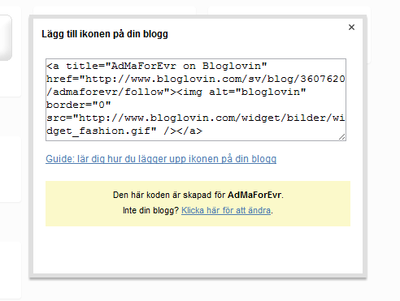
 Då får du tag på denna kod, kopiera den och sätt den här: (GÅ IN PÅ DESIGN SEDAN KODMALLEN)
Då får du tag på denna kod, kopiera den och sätt den här: (GÅ IN PÅ DESIGN SEDAN KODMALLEN)
 (Där det står <a title="admaforevr on bloglovin" och så vidare, det är ikonen som vi satt in)
(Där det står <a title="admaforevr on bloglovin" och så vidare, det är ikonen som vi satt in)
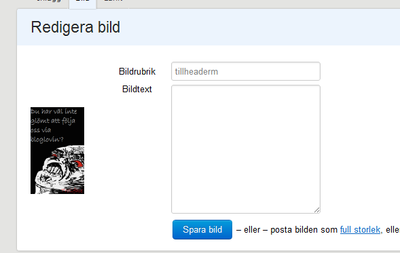
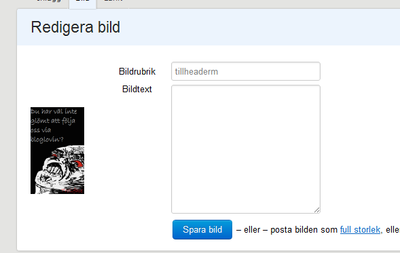
 Ladda upp din ikon som en vanlig bild sedan trycker du på den så den förstoras!
Ladda upp din ikon som en vanlig bild sedan trycker du på den så den förstoras!
 Nu ska du kopiera det som står där uppe (i vårat fall:admaforevr.blogg.se/image och bla bla bla) Det kopierar du!
Nu ska du kopiera det som står där uppe (i vårat fall:admaforevr.blogg.se/image och bla bla bla) Det kopierar du!
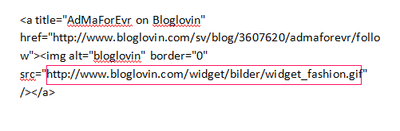
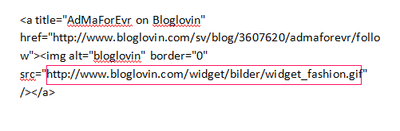
 Nu går du tillbaka till kodmallen där du laddade upp länken ta bort det som jag ringat in med rosa och sätt in din länk där! (Ta INTE bort ")
Nu går du tillbaka till kodmallen där du laddade upp länken ta bort det som jag ringat in med rosa och sätt in din länk där! (Ta INTE bort ")

 När du loggat in på bloglovin' ska du trycka på konto, sedan trycker du på knappar och ikoner!
När du loggat in på bloglovin' ska du trycka på konto, sedan trycker du på knappar och ikoner! Då bör du komma hit!;D Då väljer du en av dessa två:
Då bör du komma hit!;D Då väljer du en av dessa två: Tryck på skaffa den här ikonen!
Tryck på skaffa den här ikonen! Skriv in din blogg´s namn (admaforevr.blogg.se blir det för oss) och sedan bör din blogg "komma upp" då trycker du bara på den!
Skriv in din blogg´s namn (admaforevr.blogg.se blir det för oss) och sedan bör din blogg "komma upp" då trycker du bara på den! Då får du tag på denna kod, kopiera den och sätt den här: (GÅ IN PÅ DESIGN SEDAN KODMALLEN)
Då får du tag på denna kod, kopiera den och sätt den här: (GÅ IN PÅ DESIGN SEDAN KODMALLEN) (Där det står <a title="admaforevr on bloglovin" och så vidare, det är ikonen som vi satt in)
(Där det står <a title="admaforevr on bloglovin" och så vidare, det är ikonen som vi satt in)Nu ska du byta ut den mot din egna ikon!
 Ladda upp din ikon som en vanlig bild sedan trycker du på den så den förstoras!
Ladda upp din ikon som en vanlig bild sedan trycker du på den så den förstoras! Nu ska du kopiera det som står där uppe (i vårat fall:admaforevr.blogg.se/image och bla bla bla) Det kopierar du!
Nu ska du kopiera det som står där uppe (i vårat fall:admaforevr.blogg.se/image och bla bla bla) Det kopierar du! Nu går du tillbaka till kodmallen där du laddade upp länken ta bort det som jag ringat in med rosa och sätt in din länk där! (Ta INTE bort ")
Nu går du tillbaka till kodmallen där du laddade upp länken ta bort det som jag ringat in med rosa och sätt in din länk där! (Ta INTE bort ")Storleken på din ikon får du testa dig fram till!:D
Något du inte fattar? KOMENTERA!
PS!! I NÄSTA INLÄGG (blogg hjälp) LÄR JAG ER HUR MAN KAN GÖRA SÅ DET STÅR NÅGOT NÄR MN HÅLLER STILLA MUSEN!:D

Hur man sätter in en video!;D
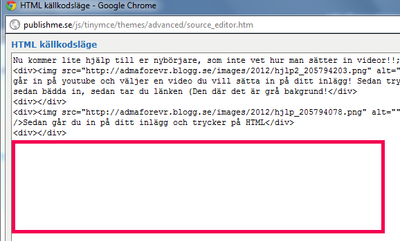
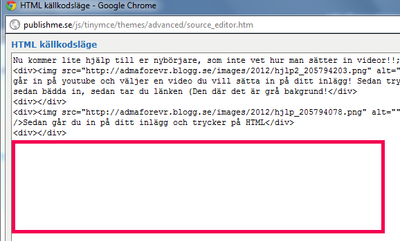
Nu kommer lite hjälp till er nybörjare, som inte vet hur man sätter in videor!!;D
 Du går in på youtube och väljer en video du vill sätta in på ditt inlägg! Sedan trycker du på: Dela, sedan bädda in, sedan tar du länken (Den där det är grå bakgrund!
Du går in på youtube och väljer en video du vill sätta in på ditt inlägg! Sedan trycker du på: Dela, sedan bädda in, sedan tar du länken (Den där det är grå bakgrund!
 Sedan går du in på ditt inlägg och trycker på HTML .
Sedan går du in på ditt inlägg och trycker på HTML .
 Jag har ringat in med stark rosa vart du ska sätta koden (under allt)
Jag har ringat in med stark rosa vart du ska sätta koden (under allt)
 Sedan trycker du på Uppdatera och videon finns på ditt inlägg!;D
Sedan trycker du på Uppdatera och videon finns på ditt inlägg!;D

 Du går in på youtube och väljer en video du vill sätta in på ditt inlägg! Sedan trycker du på: Dela, sedan bädda in, sedan tar du länken (Den där det är grå bakgrund!
Du går in på youtube och väljer en video du vill sätta in på ditt inlägg! Sedan trycker du på: Dela, sedan bädda in, sedan tar du länken (Den där det är grå bakgrund! Sedan går du in på ditt inlägg och trycker på HTML .
Sedan går du in på ditt inlägg och trycker på HTML . Jag har ringat in med stark rosa vart du ska sätta koden (under allt)
Jag har ringat in med stark rosa vart du ska sätta koden (under allt) Sedan trycker du på Uppdatera och videon finns på ditt inlägg!;D
Sedan trycker du på Uppdatera och videon finns på ditt inlägg!;DVI SÖKER FORTFARANDE KODEN SOM GÖR SÅ ATT DET GLITTRAR (ANIMERAD) PÅ HEADERN!

Hur du byter "pil!":D
Som jag sa ska jag berätta hur du byter pil!:D


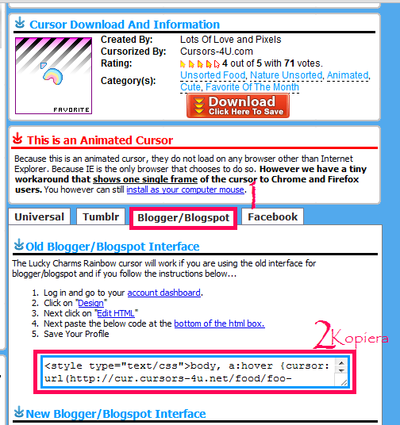
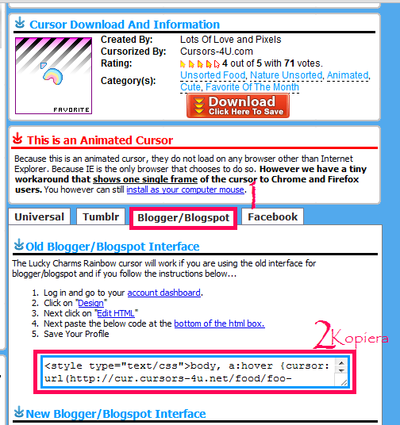
Sök på: cursors-4u.com
Där väljer du en pil och trycker på...

Sedan sätter du in länken på din kodmall, LÄNGS NER!! Detta är viktigt, för annars syns inte "pilen" ;)